Hey, I'm Muhammad (Mo) Nda Yakubu. I'm a global citizen with roots in Nigeria and wings that have taken me across three continents. From the bustling streets of Cairo to the serene landscapes of Christchurch, from the romantic alleys of Paris to the historic spires of Oxford, and now in the diplomatic heart of Geneva.
As an international civil servant and software engineer, I blend technology with global impact. When I'm not architecting cloud solutions or crafting code, I'm embracing my most cherished roles as a husband, father, son and brother.
I'm currently building DignityFlowComing Soon, a platform that transforms guilt-driven handouts into dignified work opportunities for diaspora and communities, and CareerLogComing Soon, an app that identifies job titles matching your skills and preps your CV for AI-driven job markets.
Career

International Trade Centre (UN/WTO)
Information System Officer
Geneva, Switzerland
2021—

Kaiko
Software Engineer
Paris, France
2018—20

Jade Software
Software Developer
Christchurch, New Zealand
2015—18

Comrad Medical Systems
Software Engineer
Christchurch, New Zealand
2015

Orion Health
Software Engineer
Christchurch, New Zealand
2011—15

Student Ambassador
Australia-New Zealand Region
2013—14

Contec Group International
Software Technical Support
Christchurch, New Zealand
2011

Microsoft
Student Partner
Christchurch, New Zealand
2010—11

Lincoln University
Lab Demonstrator
Christchurch, New Zealand
2010—11
Education

University of Oxford
Master of Science - MSc, Software Engineering
Oxford, United Kingdom
Grade: Distinction
Activities: Oxford Blockchain Society
2018—21

University of Canterbury
Master of Human Interface Technology, Human Computer Interaction
Christchurch, New Zealand
Grade: A
Activities: MAKERSOC, CompSoc, Post Graduate Student Association
Thesis: A Study on the Usability of Hand-Held and Wearable Head-Mounted Displays in Clinical Ward Rounds
2014—15

University of Canterbury
Post-Graduate Diploma, Computer Science
Christchurch, New Zealand
Grade: (Not completed)
Activities: Compsoc, MAKERSOC, PGSA
2013—14

Assurity
Agile Scrum Training
Christchurch, New Zealand
2013

Lincoln University
Bachelor, Software and Information Technology
Christchurch, New Zealand
2009—11

Computek
Routing and Switching (Networking)
Cairo, Egypt
2008

Canadian International College
Cape Breton University, Cairo Campus
Cairo, Egypt
2007—08

Ahmadu Bello University
Computer Science
Zaria, Nigeria
2005—07

Ahmadu Bello University
School of Basic and Remedial Studies
Funtua, Nigeria
2004—05

Ulul-Albab Science Secondary School
Secondary School Certificate
Katsina, Nigeria
2004
Awards

Google Student Ambassador Idol
Issued by Google
The competition involved pitching ideas to Sydney-based Google engineers.
Feb 2015

Google Student Ambassador Idol
Issued by Google
The competition involved pitching ideas to Sydney-based Google engineers.
Feb 2014

Top 4 in the Imagine Cup New Zealand
Issued by Microsoft
Apr 2011

Software Engineering Top Student Award
Issued by Jade Software
2011
Personal Projects
DignityFlow
2025
Stop Sending Money. Start Building Futures. Transform guilt-driven handouts into dignified work opportunities. For diaspora who want real impact and communities who want real jobs. Features escrow-protected payments, verified local stewards, and proof-of-work guarantees to create sustainable livelihoods instead of dependency. Learn more
Careerlog.io
2023
An app that identifies job titles matching your skills and preps your CV for AI-driven job markets. It's more than a job search tool; it's a career guide for the AI era, enhancing your prospects in automated screenings. Soon, it will also proactively find job openings suited to your profile, streamlining your job hunt. Sign up at Learn more
ReportMe
2021
A Tool for Facilitating End-User Bug Reporting: Design, Implementation, and Evaluation. A web tool that is easy-to-integrate to websites and non-intrusive to aid developers in bug reproduction.
Study on the Usability of Hand-Held and Wearable Head-Mounted Displays
2014-15
I investigated the usability of a hand-held display (Tablet PC) and wearable head-mounted display (Google Glass) interfaces and their effect on doctor-patient interaction during clinical ward rounds.
Toastmasters Timing Light App
May 2017 - Present
A hybrid mobile application for managing time during Toastmasters sessions. Developed using Ionic 3 Framework (Angular4 and Typescript).
Elite 6 Business Networking Mobile App
Jun 2017 - Dec 2017
A native mobile application for Android and iOS for a business networking group, Elite6. Developed using Ionic 3 Framework (Angular4 and Typescript).
Technology Stack
A overview of my technical expertise and tools
Proficiency Levels
Requirements & Planning
Gathering user requirements, planning, and project scoping
Design & Architecture
System design, UI/UX, and architectural planning
Development
Core development and implementation
CI/CD & DevOps
Continuous Integration/Deployment and Infrastructure
Testing & QA
Quality assurance and testing
Monitoring & Analytics
Production monitoring and user analytics
AI & Machine Learning
Artificial Intelligence and Machine Learning tools and frameworks
This stack is continuously evolving as I learn and adopt new technologies.
Last updated: Jan 7, 2026
Professional Gallery

AI Literacy Training 2024
Trainer
International Trade Centre (UN/WTO)
Jan 1, 2024

ITC @ 60
Staff
International Trade Centre
Jan 1, 2024

T4SD Forum 2024
Staff
International Trade Centre (UN/WTO)
Jan 1, 2024

ITC IT Team 2024
Staff
International Trade Centre (UN/WTO)
Jan 1, 2024

Oxford Graduation Ceremony 2023
Student
University of Oxford
Jan 1, 2023

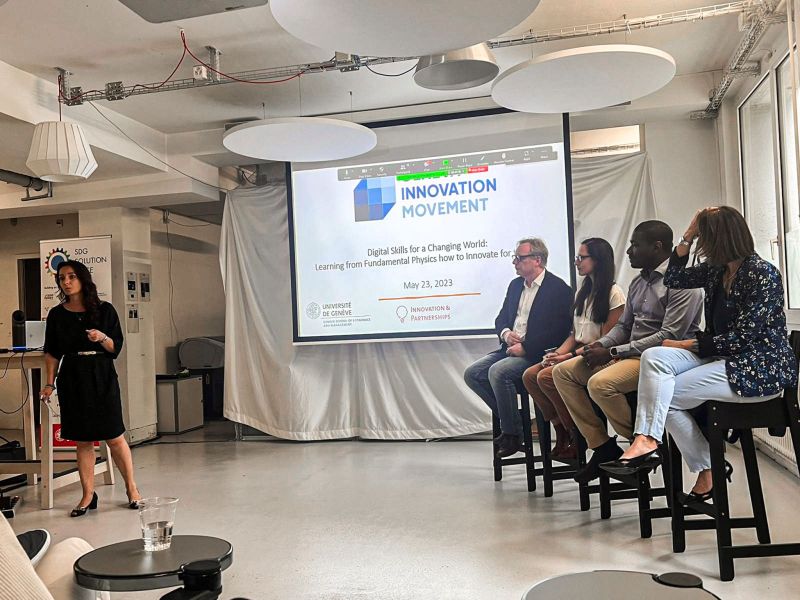
Geneva Innovation Movement 2023
Panelist
International Trade Centre
Jan 1, 2023

Oxford Graduation Ceremony 2023
Student
University of Oxford, Computer Science Department
Jan 1, 2023

Oxford Graduation Certificate Presentation 2023
Student
University of Oxford
Jan 1, 2023

Innovation Highlight 2022
Presenter
International Trade Centre
Jan 1, 2022

Kaiko Team 2020
Employee
Kaiko
Jan 1, 2020

Farewell lunch with colleagues 2018 (Jade Software)
Employee
Jade Software
Jan 1, 2018

Imagination Station! 2017
Tech Team
Jade Software
Jan 1, 2017

Science Alive! 2016
Tech Team
Jade Software
Jan 1, 2016

Microsoft Ignite 2016
Attendee
Jade Software
Jan 1, 2016

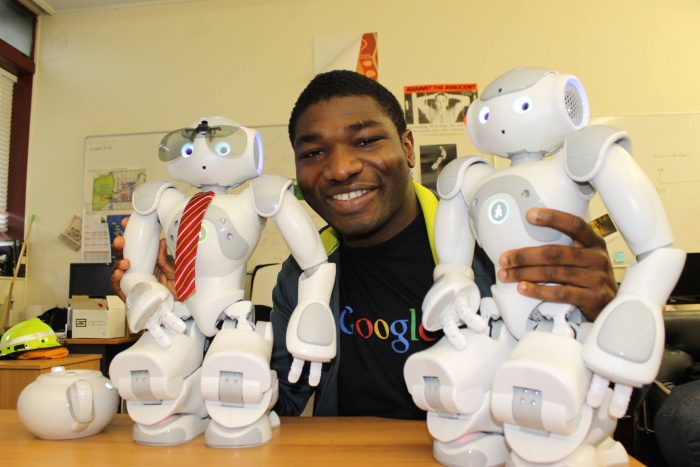
Programming NAO Robots! 2015
Student
University of Canterbury, HITLab NZ
Jan 1, 2015

HITLab NZ Students group photo 2015/16
Student
University of Canterbury, HITLab NZ
Jan 1, 2015

Startup Weekend Christchurch, NZ 2015
Participant
Startup Weekend
Jan 1, 2015

Google Student Ambassador
Employee
Google, Sydney, Australia
Jan 1, 2014

Google Student Ambassador 2014/15 Team
Employee
Google, Sydney, Australia
Jan 1, 2014

Scratcharama Hackaton 2014
Participant
Orion Health
Jan 1, 2014

Working on a project at HITLab NZ 2014
Student
University of Canterbury, HITLab NZ
Jan 1, 2014

End of Year Party 2013/2014
Tech Team
Orion Health
Jan 1, 2013

Microsoft Imagine Cup 2012
Student
Lincoln University, New Zealand
Jan 1, 2012

Microsoft Imagine Cup 2012 Team
Student
Lincoln University, New Zealand
Jan 1, 2012

Canterbury Software Summit 2012
Attendee
Canterbury Software Cluster
Jan 1, 2012

Volunteering cleaning up liquefaction 2011
Volunteer
Student Volunteer Army
Jan 1, 2011

Team KAI - Microsoft Imagine Cup 2011
Student
Lincoln University, New Zealand
Jan 1, 2011

Microsoft Imagine Cup 2011
Student
Lincoln University, New Zealand
Jan 1, 2011

Jade Software Top Student Award 2011
Student
Lincoln University, New Zealand
Jan 1, 2011